来自分类 Vue2026-01-04 14:40:09
通常说, ajax 请求错误有两种, 一种是网络问题或者代码问题所造成的 400, 500错误等, 另外一种是请求参数后端通不过验证, 由后端抛出的错误
第二种根据不同的后端框架或者程序猿又可以分成两种, 一种是直接返回 json, 用一个 特别的 code 来区别正常请求返回的数据, 如:
```
{
code: -404,
message: '这是错误信息',
data: '',
}
```
还有一种就是抛出 http 404 之类的, 然后把错误原因放在 header 里.
在组件写调用 ajax时, 通常都是这么写(这里以 axios 为例):
```javascript
import axios from 'axios'
axios.get('/user?ID=12345')
.then(function (response) {
if (response.data.code === 200) {
console.log(response.data)
} else {
// 由后端抛出的错误
alert(response.data.m...
来自分类 Vue2025-12-23 16:15:25
在Vue3中,ref和shallowRef的选择取决于数据的结构和性能需求。以下是详细的选择指南:
### 1. 基础类型(String, Number, Boolean等)
#### ✅ 优先使用 ref
```ts
// 基础类型 - 使用 ref(两者无性能差异)
const count = ref(0)
const name = ref('张三')
const isLoading = ref(false)
```
理由:对于基础类型,ref和shallowRef的行为完全一致,没有性能差异,使用ref更统一。
### 2. 单层对象(平坦对象)
#### ✅ 推荐使用 ref
```ts
// 单层对象 - 使用 ref
const user = ref({
name: '张三',
age: 25,
email: 'zhangsan@example.com'
})
// 修改属性会自动触发响应式更新
user.value.name = '李四'
```
理由:
- 对象属性会被自动深度响应化
- 代码更直观,符合预期
- 性能开销可接受(只有一层深度)
###...
来自分类 Vue2025-12-18 13:59:24
看到检测到新版本后自动更新版本, 第一反应想到就是`ServiceWorker`, 是的, 使用`ServiceWorker`好处多多, 包括提示更新版本, 但是使用`ServiceWorker`有一个硬性条件, 那就是必须是 https 或者 localhost, 一些时候需要部署在内网时, 就没法实现了, 那么就必须换个思路来
大概思路就是: 请求一个文件, 读取该文件内容里的时间戳, 和本地缓存里的时间戳做对比, 如果不一致就给出提示, 让用户点击刷新
第一步: 那就是编译时, 附带生成一个文件, 并记录编译时的时间戳
这个我们可以写一个简单的`vite`插件, 编译后自动生成一个json文件, 当然不嫌麻烦, 也可以手动来改动一个文件
```ts
export default defineConfig(({ mode }: ConfigEnv) => {
// 编译后保存文件的文件, 一般是dist文件夹
const outDir = 'dist'
return {
// 其他配置
plugins: [
...
来自分类 Vue2024-10-29 16:46:20
### 1. 新建一个 js/ts 文件, 定义好常量
```ts
// design.config.ts
/** 设计稿宽度, 此处最好就是按 1920 来计算, 避免 element-ui 之类 UI 框架出现字体不对 */
export const designWidth = 1920
/** 设计稿宽度, 此处最好就是按 1920 来计算, 避免 element-ui 之类 UI 框架出现字体不对 */
export const designHeight = 1080
/** 设计稿倍数 */
export const designMultiple = designWidth / 1920
/** 兼容最小宽度 */
export const minWidth = 1440
/** 兼容最小宽度(px) */
export const minWindow = `${minWidth}Px`
/** 为什么设置 100? 设置成便于计算, 计算rem时只需要将 设计稿的宽度 / 100 即可 */
export const fontSize = 100
```
### 2. ...
来自分类 Vue2024-01-19 22:36:30
有时候做一个简单的活动页, 使用构建工具显得太大材小用, 或者这个页面需要嵌入后端代码, 这时候我们就可以直接在html文件或者后端模板里写vue代码
直接写在html文件里:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Demo</title>
</head>
<body>
<div id="app">
<div>Your name: {{ data.name }}</div>
<div>Your pass: {{ data.pass }}</div>
...
来自分类 Vue2024-01-19 22:36:14
### 1. 在浏览器开发工具中打开控制台
Windows 或 Linux :Ctrl+Shift+J
苹果机:Cmd+Option+J
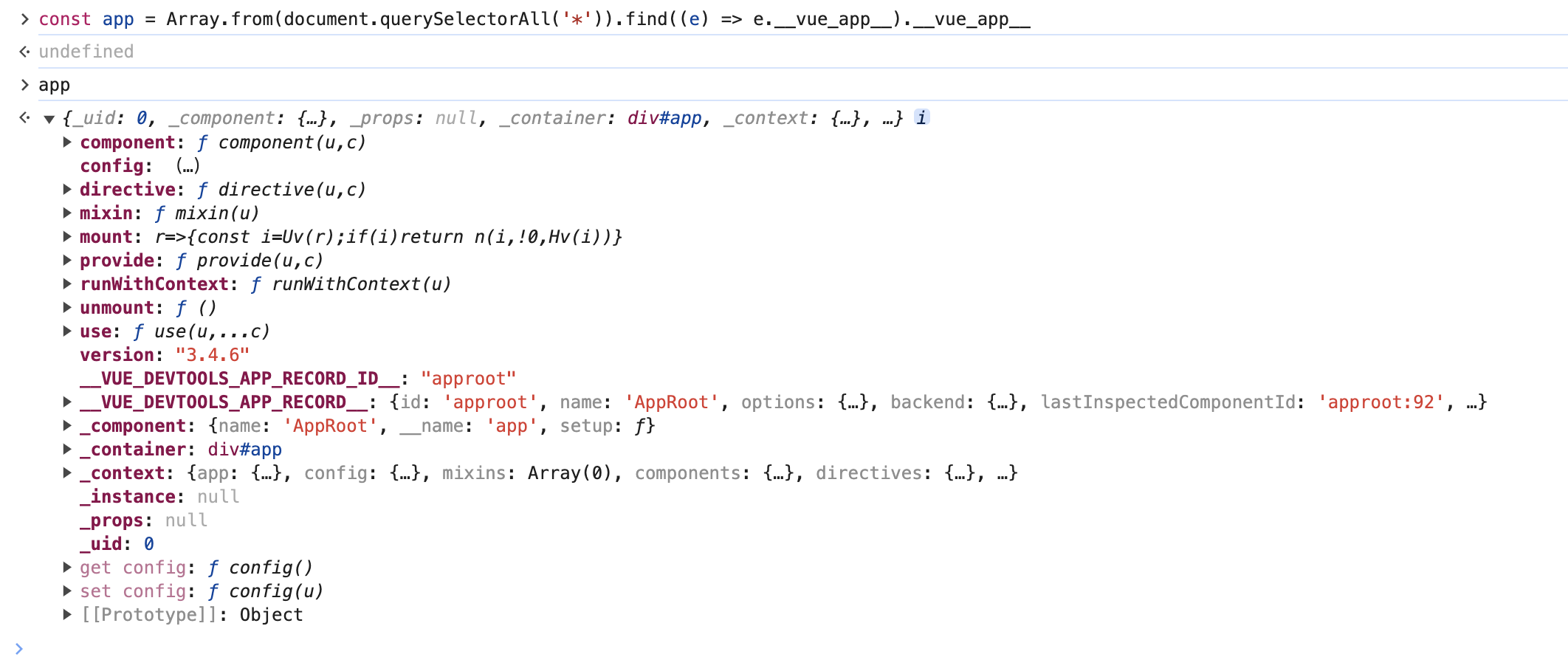
### 2. 访问Vue应用程序实例
在控制台输入:
```ts
const app = Array.from(document.querySelectorAll('*')).find((e) => e.__vue_app__).__vue_app__
```
app变量将会得一个Vue实例的引用

我们现在可以将应用程序版本存储在一个名为的新变量中version:
```ts
const version = app.version
```
### 3. 访问 Vue Devtools 实例
我们需要访问 Vue Devtools 实例,可通过以下方式访问`window.__VUE_DEVTOOLS_GLOBAL_HOOK__`, 将其存储在一个名为`devtools`的变量中...
来自分类 Vue2024-01-19 22:36:03
如果您需要某个代码块仅在客户端运行,可以使用以下变量`process.client`:
```html
<script setup>
if (process.client) {
// 此代码仅在客户端运行
}
</script>
```
如果您需要某个代码块仅在服务端运行,可以使用以下变量`process.server`:
```html
<script setup>
if (process. server) {
// 此代码仅在服务端运行
}
</script>
```
例如,如果您需要访问`window/document`对象,只能在客户端进行, 那么上面的判断方法将很有用。...
来自分类 Vue2024-01-19 22:35:57
### 代码如下
```ts
export function useAutoScroll(key: string) {
// 记录滚动条位置, 这里直接使用Nuxt3自带的useState方法, 使用本地存储, Pinia, Vuex之类都可以
const scrollTop = useState<number>(key)
// 离开页面时, 记录滚动条的位置
onBeforeRouteLeave((to, from, next) => {
scrollTop.value = Math.max(window.scrollY, document.documentElement.scrollTop, document.body.scrollTop)
next()
})
// 页面挂载成功后, 恢复滚动条位置
onMounted(() => {
console.log('onMounted', scrollTop.value)
if (scrollTop.value)...
来自分类 Vue2024-01-19 22:35:02
需求: 将某一列值相同且相连的行合并
1, 模板:
```html
<el-table :data="tableData" :span-method="objectSpanMethod">
<el-table-column prop="id" label="ID" width="180"></el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="amount1" label="数值 1(元)"> </el-table-column>
<el-table-column prop="amount2" label="数值 2(元)"> </el-table-column>
<el-table-column prop="amount3" label="数值 3(元)"> </el-table-column>
</el-table>
```
2, 数据
```javascript
{
data() {...
来自分类 Vue2024-01-19 22:34:40
代码如下:
```javascript
// use-lock-fn.js
import { ref } from 'vue'
// fn 需要增加竞态锁的函数
// autoUnlock === true 不管fn返回什么, 都自动解锁
// autoUnlock === false 不管fn返回什么, 都不自动解锁
// autoUnlock === 'auto' (默认值) 当fn返回false时, 不自动解锁, 返回其他值时, 自动解锁
const useLockFn = (fn = () => {}, autoUnlock = 'auto') => {
const lock = ref(false)
return async (...args) => {
if (lock.value) return
lock.value = true
try {
const $return = await fn(...args)
if (autoUnlock === true ...