1. 在浏览器开发工具中打开控制台
Windows 或 Linux :Ctrl+Shift+J
苹果机:Cmd+Option+J
2. 访问Vue应用程序实例
在控制台输入:
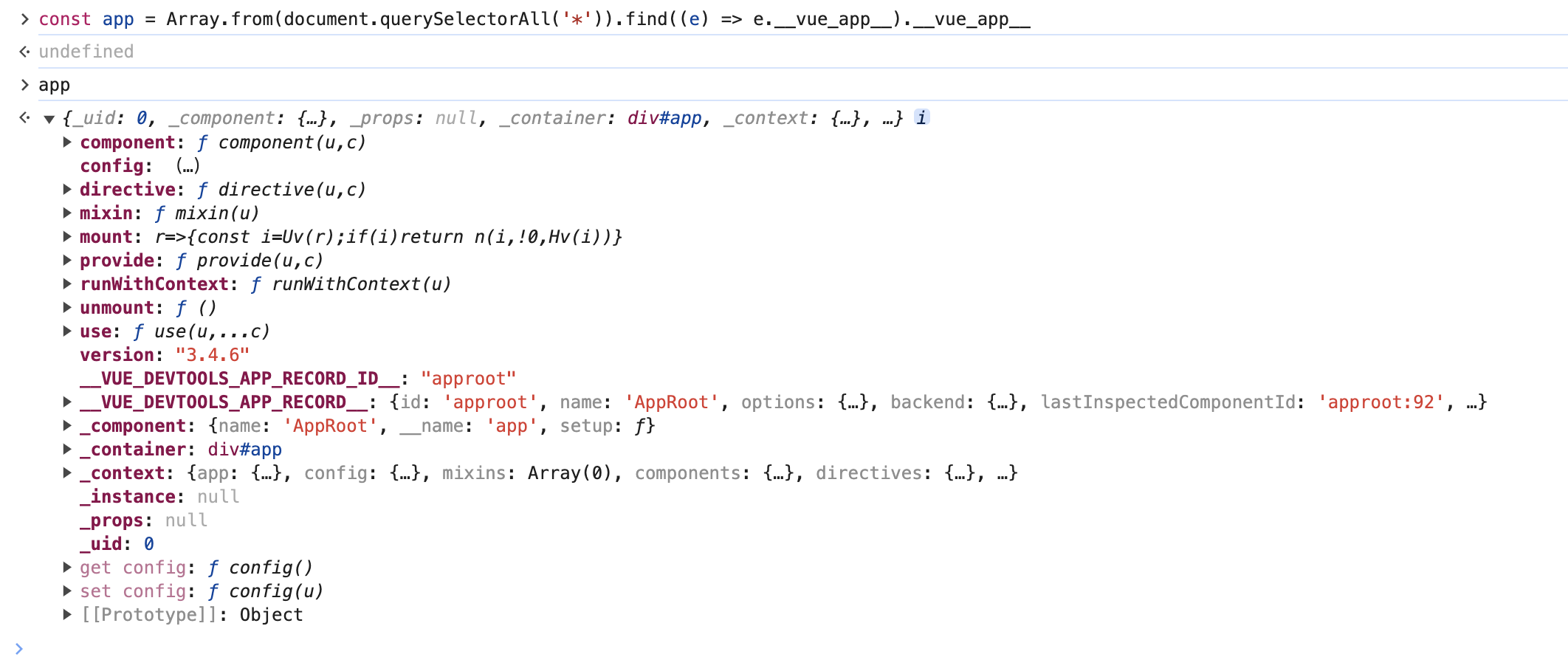
const app = Array.from(document.querySelectorAll('*')).find((e) => e.__vue_app__).__vue_app__
app变量将会得一个Vue实例的引用

我们现在可以将应用程序版本存储在一个名为的新变量中version:
const version = app.version
3. 访问 Vue Devtools 实例
我们需要访问 Vue Devtools 实例,可通过以下方式访问window.__VUE_DEVTOOLS_GLOBAL_HOOK__, 将其存储在一个名为devtools的变量中,并将其属性enabled设置为true:
const devtools = window.__VUE_DEVTOOLS_GLOBAL_HOOK__
devtools.enabled = true
重新初始化 Vue 应用实例:
devtools.emit('app:init', app, version, {})
最后, 关闭控制台后重新开启, 你会发现熟悉的Vue选项卡出现在控制台中